How Users Can Personalize Their Search Results
About Personalization
SmartHub Personalization is designed to enable your users to customize their search results. Users can customize their search results on either the SmartHub "Landing" or "Results" HTML page by selecting filtering options. The topics below detail how to set and employ these filtering options:
Limitations
-
Some SmartHub Features are unsupported by some search engines.
-
For information about limitations of your search engine, see the "Limitations" topic for your search engine
How to Set Personalization on the Landing Page (Index.html)
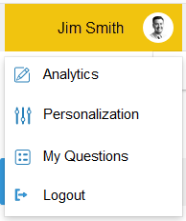
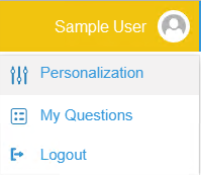
On the landing page (Index.html) users access Personalization from the top right corner.
Personalization
By selecting "Personalization" you see the following options:
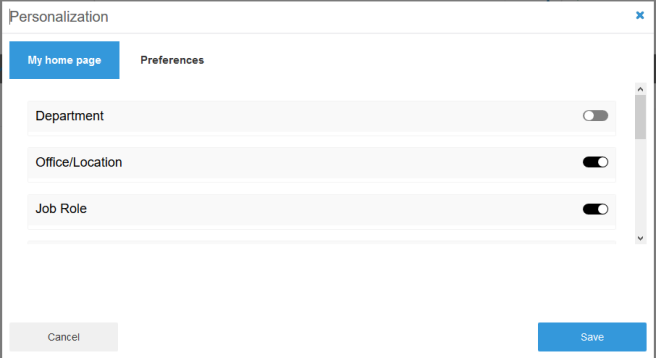
- My home page

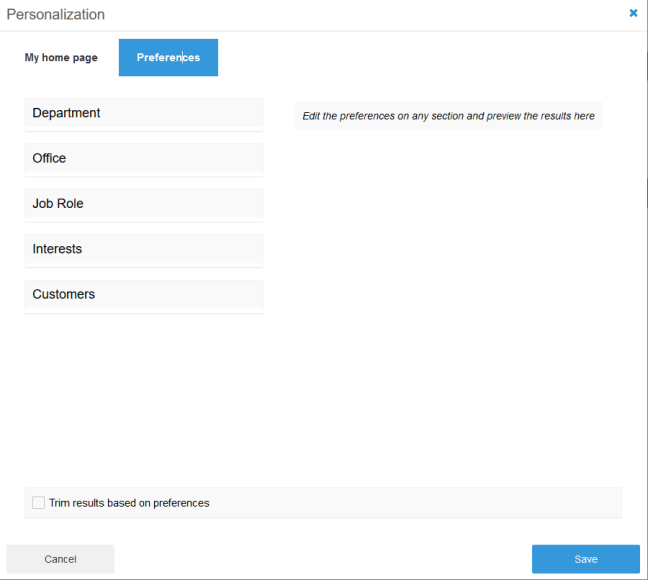
- Preferences

Personalization on the Results Page (Results.html)
If you access Personalization from the Results page you see the following options:
- Edit preferences
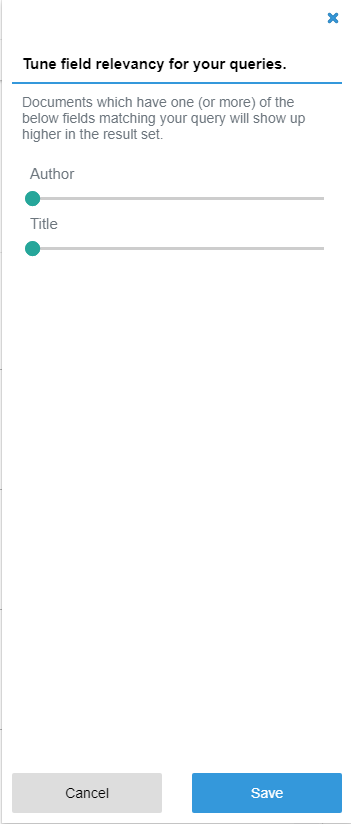
- Tune relevancy
How Users Access and Specify Personalization Filter
A personalized Tuning stage must be configured for Personalization to work.
-
The tuning stage is called "Personalized Query."
-
More information about Personalized stage can be found here: How to Personalize User Queries
Use the following procedure to access and specify Personalization filters.
- In the top right, click <user name> > User Menu > Personalization.

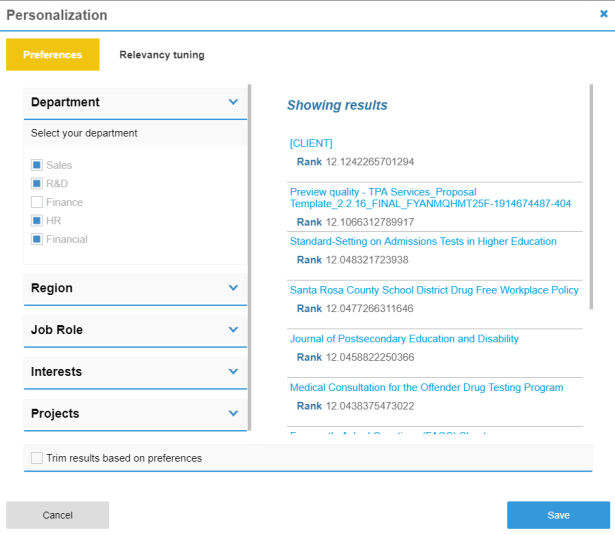
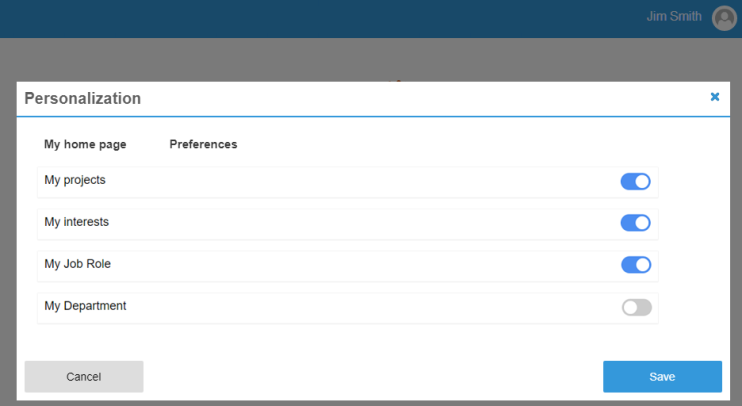
- A pop-up appears displaying customization options.
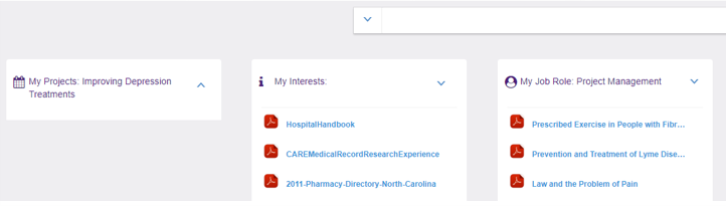
- Select the Departments, Regions, Job Roles, Interests, or Projects you want relevancy tuning applied to.
- Once your selections are made, the effect on search results is immediately shown on the right side.

Options: Click to display a live preview of these search results on the Results page.
Cancel: Click to reset the values to the previously saved values.
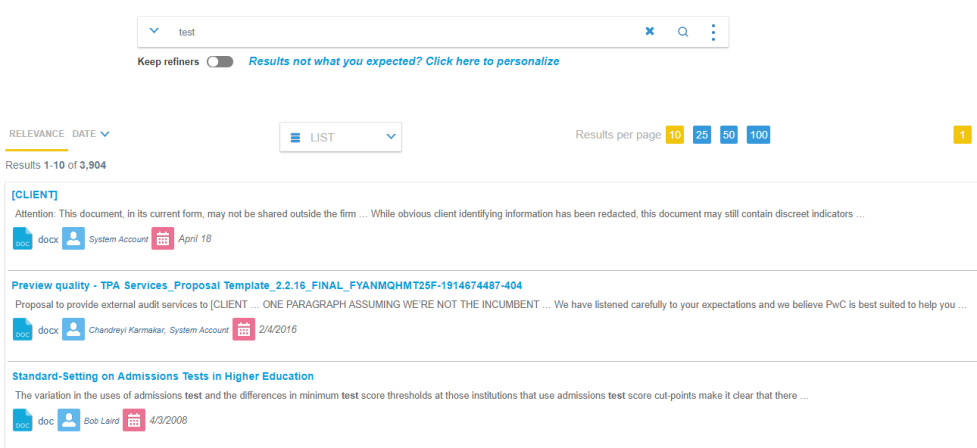
- The Personalization pop-up appears if you click the Results not what you expected link under the search field at the top of the page.

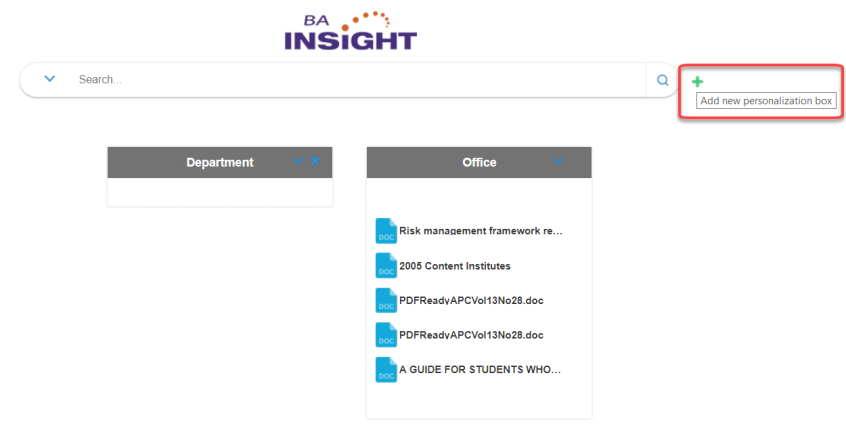
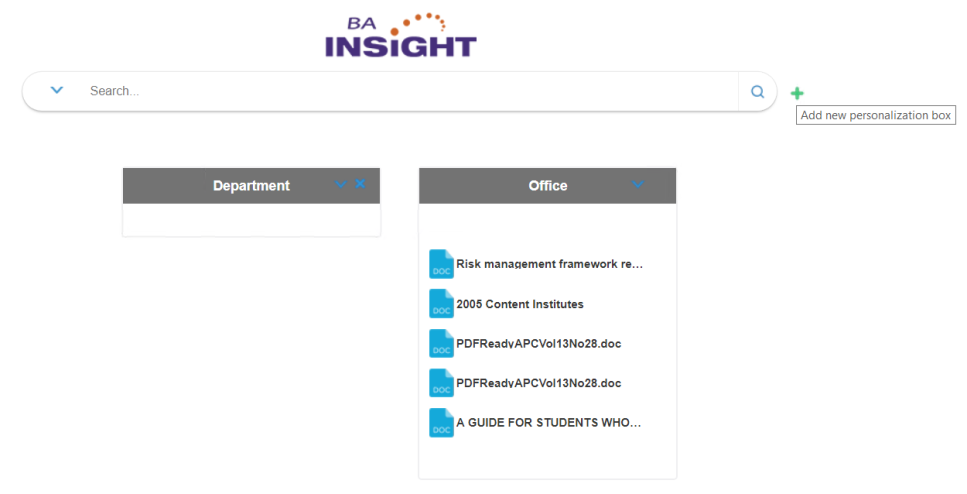
- On the landing page, the Personalization pop-up can be called by clicking the '+' (Add new personalization box) button, found next to the search field.

How to Configure Personalization for Your Organization
- SmartHub Personalization components are only visible if the Ribbon component is set up on the page
-
Personalization configuration for your HTML file (Results, Landing, Index, etc.) is done using the UI Builder
- The settings file is located in \modules\SmartHubResourceLoader\DefaultModuleSettings.js. Specifically, the user preferences settings are stored under
SH.UserPreferences.CustomSettings.
UI Builder
-
To configure the Personalization component, use the procedure below.
-
The easiest and fastest way to configure Personalization is via the SmartHub UI Builder.
- For information about creating and using custom settings files, see How to Use the UI Builder.
Use the following steps to configure the Personalization component.
-
SmartHub administrators can simply click the UI Editor link from the SmartHub Administration page.
-
Click the Select a page link from the top menu.
-
Select (double-click) the HTML page to modify (Example: Results.html) page.
-
Below, the Results.html page is shown for sample purposes.
-
BA Insight recommends you create your own custom page and folder to modify. Leave the default files as templates.
-
Example: Customizations/index.html, shown below. Default Index.html is under the top most SmartHub directory.
-
-
-
Click the Advanced mode from the top right of the page.
-
Click Customize contentContainers.
-
Click Advanced settings edit at the top center of the page.
-
Scroll down to around line 103.

-
To access the available Personalization settings, click the See Default Settings link in the top right corner.
-
A new browser tab opens with all available SmartHub module settings.
-
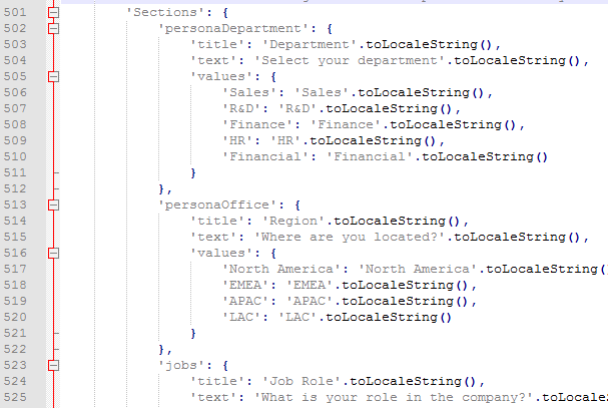
Search for the word "UserPreferences" on the page to quickly navigate to the User Preferences settings, shown below
-
Copy the personalization settings you want to use.
-
Paste the settings into the settings file for your HTML page in the former browser tab.
-
Use the parameters in the "Personalization Sections Settings" table below to customize the code in this section.
-
-
Click Save changes.
-
Click the link Preview <html file>.html to view your updated HTML page in a new browser tab.
-
Review the page and make any changes back in the code editor.
-
Save changes and preview again until satisfied.
Available User Preferences Settings
SmartHub User Preferences section
SH.UserPreferences = SH.UserPreferences || {};
SH.UserPreferences.DefaultSettings = {
AnalyticsRequiresTracking: true,
// user preferences
'Separator': "%^&*",
'ServiceURL': SH.RootLevelURL + "/_bai/v1.0/userprofile/",
'PersonalizationTemplate': SH.RootLevelURL + "/modules/Personalization/PersonalizationTemplate.html",
'EnablePersonalizationButton': true,
'UserPreferencesRequiresTracking': true,
'PersonalizationTabsDefinitions': {
'EditPage': {
'id': 'editDashboard',
'label': 'My Homepage'.toLocaleString(),
'jsCode': 'DisplayEditHomePage',
'enabled': true
},
'EditPreferences': {
'id': 'changePreferences',
'label': 'Preferences'.toLocaleString(),
'jsCode': 'DisplayEditPreferences',
'enabled': true
},
'ChangeRelevancy': {
'id': 'changeResultsOrder',
'label': 'Relevancy tuning'.toLocaleString(),
'jsCode': 'DisplayChangeRelevancy',
'enabled': true
},
'MyQuestions': {
'id': 'myQuestions',
'label': 'My Questions'.toLocaleString(),
'jsCode': 'DisplayMyQuestions',
'enabled': true
},
'AnalyticsTracking': {
'id': 'analyticsTracking',
'label': 'Analytics Tracking'.toLocaleString(),
'jsCode': 'SH.AnalyticsTracking.DisplayAnalyticsTracking',
'enabled': true
},
'FederatedImpersonation': {
'id': 'federatedImpersonation',
'label': 'Remote Content Sources'.toLocaleString(),
'jsCode': 'DisplayFederatedImpersonation',
'enabled': false
}
},
'ResultsPagePersonalizationTabs': ['EditPreferences', 'ChangeRelevancy', 'MyQuestions', 'AnalyticsTracking', 'FederatedImpersonation'],
'LandingPagePersonalizationTabs': ['EditPage', 'EditPreferences', 'AnalyticsTracking'],
'EnablePersonalizeLink': true,
'PersonalizeLinkContainerSelector': ".sh-search-section .searchbox-widgets",
'PersonalizeLinkText': "Results not what you expected? Click here to personalize".toLocaleString(),
'UserPreferencesTemplate': SH.RootLevelURL + "/modules/Personalization/UserPreferencesTemplate.html",
'PreviewResultsTemplate': SH.RootLevelURL + "/modules/Personalization/PreviewResultsTemplate.html",
'NoResultsPreviewMessage': "Edit the preferences on any section and preview the results here".toLocaleString(),
'Sections': {
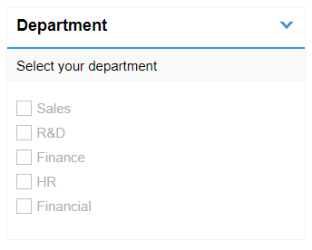
'personaDepartment': {
'title': 'Department'.toLocaleString(),
'text': 'Select your department'.toLocaleString(),
'contentContainerId': 'MyDepartmentCBS',
'values': {
'Sales': 'Sales'.toLocaleString(),
'R&D': 'R&D'.toLocaleString(),
'Finance': 'Finance'.toLocaleString(),
'HR': 'HR'.toLocaleString(),
'Financial': 'Financial'.toLocaleString()
}
},
'personaOffice': {
'title': 'Region'.toLocaleString(),
'text': 'Where are you located?'.toLocaleString(),
'contentContainerId': 'MyOfficeLocationCBS',
'values': {
'North America': 'North America'.toLocaleString(),
'EMEA': 'EMEA'.toLocaleString(),
'APAC': 'APAC'.toLocaleString(),
'LAC': 'LAC'.toLocaleString()
}
},
'jobs': {
'title': 'Job Role'.toLocaleString(),
'text': 'What is your role in the company?'.toLocaleString(),
'values': {
'Researcher': 'Researcher'.toLocaleString(),
'HR': 'HR'.toLocaleString(),
'Manufacturer': 'Manufacturer'.toLocaleString(),
'Project Management': 'Project Management'.toLocaleString()
}
},
'interests': {
'title': 'Interests'.toLocaleString(),
'text': 'What are your interests'.toLocaleString(),
'contentContainerId': 'InterestsCBS',
'values': {
'Diabetes Research': 'Diabetes Research'.toLocaleString(),
'Neuropathy': 'Neuropathy'.toLocaleString(),
'Metabolic syndrome': 'Metabolic syndrome'.toLocaleString(),
'Medical': 'Medical'.toLocaleString(),
'Treatments': 'Treatments'.toLocaleString()
}
},
'projects': {
'title': 'Projects'.toLocaleString(),
'text': 'Select your projects'.toLocaleString(),
'contentContainerId': 'ProjectsCBS',
'values': {
'Cardiometabolic Risk Initiative': 'Cardiometabolic Risk Initiative'.toLocaleString(),
'Improving Depression Treatments': 'Improving Depression Treatments'.toLocaleString(),
'Precision Medicine': 'Precision Medicine'.toLocaleString(),
'mHealth Sensors': 'mHealth Sensors'.toLocaleString(),
'Emerging Nanotechnologies': 'Emerging Nanotechnologies'.toLocaleString()
}
}
},
//Relevancy
'MultiValueOperator': 'OR', //AND
'UserRelevancyTemplate': SH.RootLevelURL + "/modules/Personalization/UserRelevancyTemplate.html",
'UserRelevancyTitle': "Tune field relevancy for your queries.".toLocaleString(),
'UserRelevancyDescription': "Documents which have one (or more) of the below fields matching your query will show up higher in the result set.".toLocaleString(),
'UserRelevancyPropertyNameClassName': "user-relevancy-propName",
'UserRelevancyPropertyRangeClassName': "user-relevancy-propRange",
'UserProfileService': SH.RootLevelURL + "/_bai/v1.0/userprofile/",
'SearchBoxInputSelector': ".SearchBox.search .search-input",
'RelevancyRequiresTracking': true,
'Properties': {
title: "Title".toLocaleString()
},
'RefinableProperties': {
DisplayAuthor: "Author".toLocaleString()
},
//Personas
'PersonasTitle': "Edit Page".toLocaleString(),
'PersonasDescription': "Select the Content Boxes that you want to see".toLocaleString(),
'PersonasTemplate': SH.RootLevelURL + "/modules/Personalization/PersonasTemplate.html",
'DeleteBoxWarnMessage': "Do you want to remove this panel from your home page?".toLocaleString(),
'AddPersonalizationPanelContainerSelector': ".personalization-button",
'EnableAddPersonalizationPanelButton': true,
'AddPersonalizationPanelButtonTooltip': "Add new personalization box",
'PersonasRequiresTracking': true,
//User Questions
BotDelayedAnswersEnabled: true,
AnswerQuestionsPanel: "Answered Questions".toLocaleString(),
AnswerQuestionsSectionTitle: "The Admin has answered these questions".toLocaleString(),
UnanswerQuestionsPanel: "Unanswered Questions".toLocaleString(),
UnanswerQuestionsSectionTitle: "The Admin has not answered these questions".toLocaleString(),
DeleteQuestionWarnMessage: "Are you sure you want to delete this question?".toLocaleString(),
BotAlertMessage: "Check out new responses to your questions below!".toLocaleString(),
LoadFailedMessage: "Could not load your questions.".toLocaleString(),
MyQuestionsTemplate: SH.RootLevelURL + "/modules/Personalization/UserQuestionsTemplate.html",
UserProfilePropertyName: "MyQuestionsUpdate",
UserQuestionsRequiresTracking: true,
DefinedQuestions: {
1: "Show me my P1 cases".toLocaleString(),
2: "Show me weather in Boston".toLocaleString()
},
//Federated Impersonation
'ImpersonationTitle': "Choose Remote Content Sources".toLocaleString(),
'ImpersonationDescription': "Choose an option in order to enable/disable Remote Content Sources".toLocaleString(),
'FederatedImpersonationTemplate': SH.RootLevelURL + "/modules/Personalization/FederatedImpersonationTemplate.html",
'ShowAuthenticationResults': "Show results from this Content Source".toLocaleString(),
'DoNotShowAuthenticationResults': "Ignore results from this Content Source".toLocaleString(),
'ResetAuthenticationButtonLabel': "Reset Authentication".toLocaleString(),
'AuthenticationResetConfirm': "Authentication reset complete!".toLocaleString(),
'FederatedImpersonationRequiresTracking': true
};Personalization Sections Settings
| Setting | Default Value | Description | User Interface |
|---|---|---|---|
| Separator | %^&* | Use this separator between values from the same category. |
|
| ServiceURL | /Services/UserProfileService.svc/ | The UserProfileService location. |
|
| UserPreferencesTemplate | /modules/Personalization/UserPreferencesTemplate.html | The location for the template used to render the User Preferences menu |
|
| Sections |
|
The data used to populate the user preferences template.
The Sections part of the configuration file contains the data that is rendered in the Preferences pop-up. It can contain as many "SectionID" as needed. Each SectionID has the following options (see the graphic right of this column):
|
|
|
PreviewResultsTemplate |
"/modules/Personalization/PreviewResultsTemplate.html" |
|
|
|
NoResultsPreviewMessage |
"Edit the preferences on any section and preview the results here" |
|
Personalization Pop-up
You can modify the Personalization pop-up from the underlying SmartHub code.
All Available Tabs
If you want to show the Personalization pop-up with all available tabs, use the following code block:
SH.Personalization.Show()
Preferences Tab Only
If you want to display only the Preferences tab, call the Preferences tab as specified here:
var prefTabDetails = {}
prefTabDetails.id = 'changePreferences';
prefTabDetails.label = 'Preferences';
prefTabDetails.jsCode = 'DisplayEditPreferences';
SH.Personalization.Show([prefTabDetails]);Personalization Pop-up Settings
| Setting | Default Value | Description |
|---|---|---|
|
PersonalizationTemplate |
"/modules/Personalization/PersonalizationTemplate.html" |
Personalization template |
|
PersonalizationTabsDefinitions |
Example
Copy
|
|
|
ResultsPagePersonalizationTabs |
['EditPreferences','ChangeRelevancy'] |
|
|
LandingPagePersonalizationTabs |
['EditPage','EditPreferences'] |
|
|
EnablePersonalizeLink |
true |
|
|
PersonalizeLinkContainerSelector |
".CoveoSearchbox" |
|
|
PersonalizeLinkText |
"Results not what you expected? Click here to personalize", |
|
Note: If you need to disable the "My home page" tab and hide it on your landing page, copy the PersonalizationTabsDefinitions setting (see the table above into your custom Results settings file and set 'enabled' to false for this tab.
{
'EditPage':{'id': 'editDashboard',
'label': 'My home page',
'jsCode': 'DisplayEditHomePage',
'enabled':false},
'EditPreferences':{'id': 'changePreferences',
'label': 'Preferences',
'jsCode': 'DisplayEditPreferences',
'enabled':true},
'ChangeRelevancy':{'id': 'changeResultsOrder',
'label': 'Relevancy tuning',
'jsCode':'DisplayChangeRelevancy',
'enabled':true}
}Personas
About
Personas are identities that are assigned to individual users or a group of users.
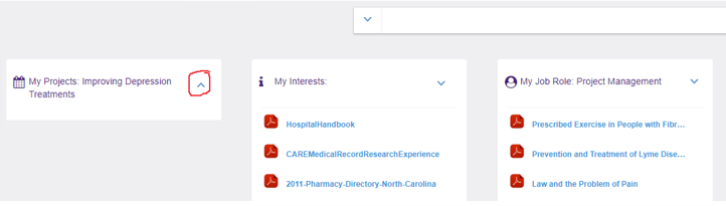
- An administrator can decide which Content-by-Search boxes (see the graphic below) each Persona may view.
- Individual users have the ability to choose which content is hidden and which is displayed.
- A conditionattribute added on the Content-by-Search evaluates if the component should be displayed or not.
- The module displays all the Content-by-Searches on the page where the condition attribute returns
true.

If Content-by-Search (CBS) components are not updated with the condition attribute, all CBS components are displayed in the Edit page
- To get to "My home page," access Personalization from the ribbon.
- Navigate to user preferences view under<your user name>>User Menu>Personalization.

- A pop-up appears that displays customization options.
- Enable/Disable: Click to display a live preview of these boxes on the result page.
- Cancel: Click to reset the values to the previously saved values.
- Save:
- The option is saved in the preferences and applied when each page is loaded.
- The option is saved per page.

- On the landing page, the Personalization pop-up can be called by clicking on the "Add new personalization box" button, found next to the Search box.

How to Configure Personas for Your Organization
The parameters in DefaultModuleSettings.js file is used to configure the Personalization component.
- The file can be found in the directory\modules\SmartHubResourceLoader\DefaultModuleSettings.js.
- The settings file must be used only for source and it should not be modified because it is overwritten at upgrade time.
- All the changes to the settings should be done via the custom settings file created for the page (such as CustomResultsSettings.js).
- For more information, see How to Use the UI Builder.
To modify Personalization, open the Personalization settings file, and do the following:
- Copy the code from the DefaultModuleSettings.js file, by default around line 502.

- Paste the code into your page's custom settings file (such as "CustomResultsSettings.js") in the appropriate User Preferences section, such as
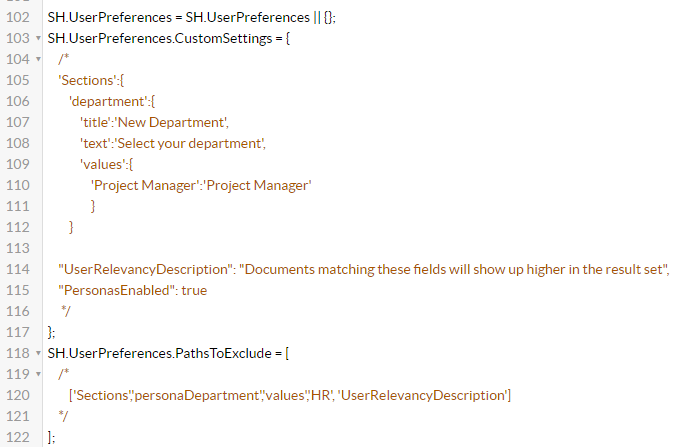
SH.UserPreferences.CustomSettingsin the graphic below.
Note!! If you migrated custom settings files from a prior version of SmartHub, you must add the Personalization settings code if it is not yet in your custom settings file(s). - Modify the code as you see fit.
- Refer to the settings parameters below.
- Refer to the settings parameters below.
SH.UserPreferences = SH.UserPreferences || {};
SH.UserPreferences.CustomSettings = {
/*
'Sections':{
'department':{
'title':'New Department',
'text':'Select your department',
'values':{
'Project Manager':'Project Manager'
}
}
"UserRelevancyDescription": "Documents matching these fields will show up higher in the result set",
"PersonasEnabled": true
*/
};
SH.UserPreferences.PathsToExclude = [
/*
['Sections','personaDepartment','values','HR', 'UserRelevancyDescription']
*/
];Settings Example
The PersonasEnabled parameter stored in the provided custom Results and Index settings templates by default. See line 55 in the graphic, above.
Other parameters are found in the file \modules\SmartHubResourceLoader\DefaultModuleSettings.js,around line 574.
Settings Parameters
|
Setting Name |
Default Value |
Description |
|---|---|---|
| EnablePersonas | false |
|
| PersonasTitle | "Edit Page" | Title displayed in Edit page |
| PersonasDescription | Select the Content Boxes that you want to see | Description granting access to specific content based on their user persona. |
| PersonasTemplate | "/modules/Personalization/PersonasTemplate.html" |
|
|
DeleteBoxWarnMessage |
Do you want to remove this panel from your home page? |
Alert message which appears when you want to delete a personalization box |
|
AddPersonalizationPanelContainerSelector |
".coveo-search-section" |
|
|
EnableAddPersonalizationPanelButton |
true |
|
|
AddPersonalizationPanelButtonTooltip |
"Add new personalization box" |
|
How to Add Your Content-by-Search Components
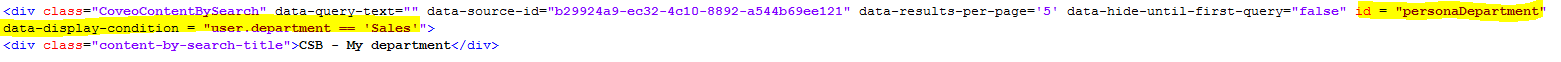
- The Content-by-Search components must have their own unique ID so that they can be configured independent of each other.
-
The condition attribute is configured using the format:
user.property== 'property value'-
For example:
user.department == 'Sales'

-
The property and property value are case sensitive.
How to Enable Users to Collapse or Expand Boxes
If you want to enable your users to collapse or expand the CBS boxes, you must add multiples classes to your Content-By-Search component.
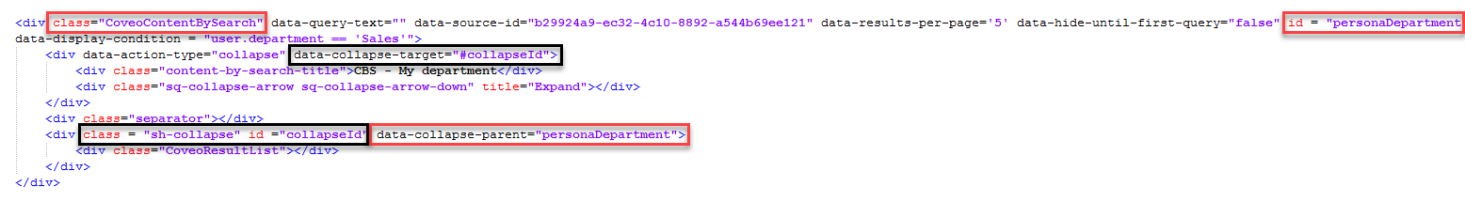
Box Expand/Collapse Example
The following See the graphic below.
- data-collapse-target: This value must be the same as the ID from the class sh-collapse.
- data-collapse-parent:This value must be the same as the ID from the class CoveoContentBySearch.


How to Exclude Out-of-the-Box Section Values from User Preferences
If you want to display your own sections under Preferences, and exclude the ones provided out-of-the box via the DefaultModuleSettings.js file, use the SH.UserPreferences.PathsToExclude object in your custom settings file to exclude them.
-
The
SH.UserPreferences.PathsToExcludeobject is included in the default custom settings files in the root directory\CustomerCustomization\settings. -
In the next example, a section called New Department is added.
-
It uses
PathsToExcludeto exclude the out-of-the-box sections.
SH.UserPreferences.CustomSettings = {
'Sections': {
'my_department': {
'title': 'New Department',
'text': 'Select your department',
'values': {
'Project Manager': 'Project Manager'
}
}
}
};
SH.UserPreferences.PathsToExclude = [
['Sections', 'department'],
['Sections', 'location'],
['Sections', 'jobs'],
['Sections', 'interests'],
['Sections', 'projects']
];Relevancy Stage Order
Note: Be aware that relevancy stages order can impact the way documents are boosted.
The Default priority order is:
- User Relevancy
- Personalization
- Admin Relevancy
Relevancy Tuning
If you want to boost the relevance of properties (just until you refresh the page) in SmartHub, use the following procedure.
This procedure OVERRIDES the “title” booster that was built in.
- Navigate to the CustomSettingsTemplate.js file.
- The default location of this file is:<Installation directory>\modules\SmartHubResourceLoader\CustomSettingsTemplate.js
-
Add the following code as shown in the graphic:
SH.UserPreferences.CustomSettings= {
Properties: {
RelevancyTitle:"Title",
}
};
SH.UserPreferences.PathsToExclude= [
['Properties','title']
];Map the New RelevancyTitle into the Property Mapper of SmartHub
- Navigate to SmartHub/_admin.
- Click on the search engine.
- Click on property mapper stages (update both query and results side property mapper stages).
- Add the line:
RelevancyTitle,ElasticDocumentTitle.keyword;to the code in the parameters box
Navigate to the property mapper stages:
- Go to <SmartHub_web_app_url>/_admin
- Click on the search engine.
- Note the Property Mapper tuning stages.
-
You can add more properties using this method.
-
You can add more by just adding to the customsettings.js file and the propertymapper.
User Relevancy Component Example
Note: Be aware that relevancy stages order can impact the way documents are boosted.
Default priority order:
1. User Relevancy
2. Personalization
3. Admin Relevancy